window 객체는 DOM 문서가 들어있는 하나의 창을 나타낸다.
즉 문서의 속성은 해당 창에 로드된 DOM 문서를 가리키고, window.print()는 현재 문서를 인쇄하기 위해 인쇄 대화상자를 여는데 사용된다.
html과 자바스크립트 파일로 실행해보았다.

Print this page라는 버튼을 만들어주고 버튼을 클릭하면 js파일의 print_current_page()함수를 실행한다.

js파일의 print_current_page() 함수에는 현재의 창을 인쇄할 수 있는 window.print() 함수가 들어있다.

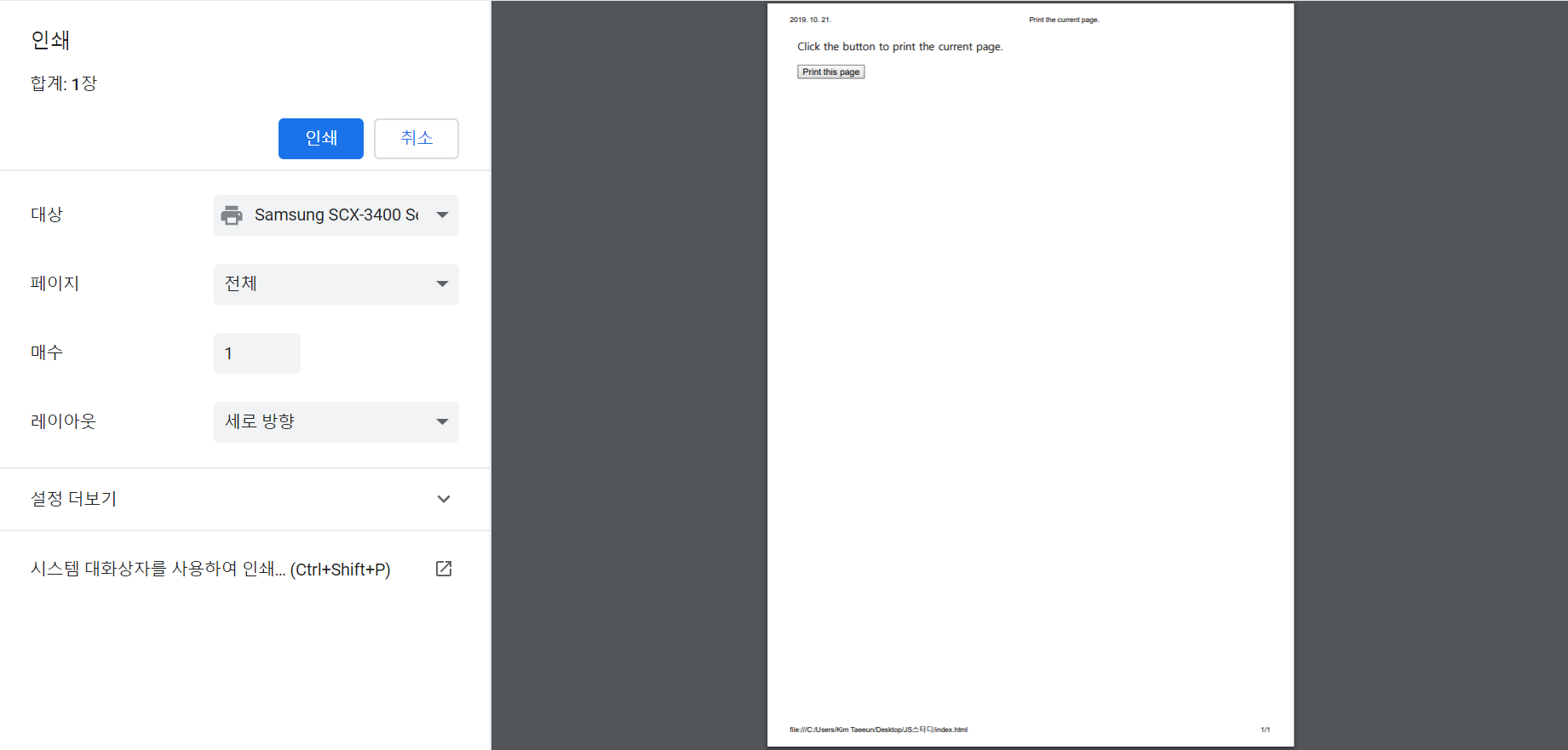
html파일을 실행해보면 브라우저에서 화면은 이렇다. 버튼을 클릭하면 인쇄할 수 있는 창이 뜬다.

코드 출처
w3resource의 JavaScript: Display the current day and time in a specific format
https://www.w3resource.com/javascript-exercises/javascript-basic-exercise-2.php
'Code > JavaScript & Node.js' 카테고리의 다른 글
| [React] LifeCycle API (0) | 2020.09.22 |
|---|---|
| [Nodejs] 차근차근 Nodejs - 쿠키(cookie) (0) | 2020.07.21 |
| [프로그래머스] 완주하지 못한 선수 - javascript (0) | 2020.03.06 |
| html에서 js 연동 시 주의할 점 (0) | 2020.03.04 |
| Javascript 날짜 함수 (0) | 2019.10.21 |




댓글