웹을 배운다면 html 파일에서 javascript 파일을 자주 연동한다.
연동 시 주의할 점에 대해 작성하겠다.
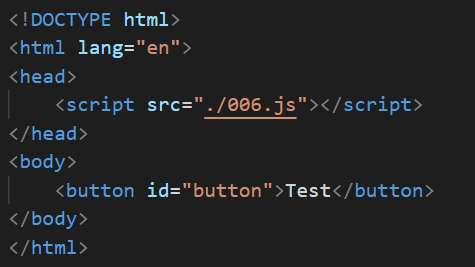
간단한 예시로 아래와 같이 html 파일을 작성하고 버튼을 만들어주었다.
그리고 같은 폴더의 006.js와 연결해주었다.

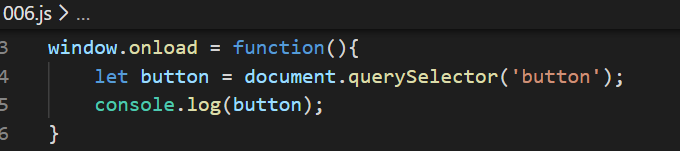
js 파일에서는 html 문서에 있는 button 태그를 가져와 button 변수에 담고 콘솔에 찍어주게끔 했다.

그러나 콘솔에는 'null'이 뜨고 아무것도 없다고 나온다.
그 이유는 js 파일을 연결하는 코드가 html의 상단에 위치하여 js 코드를 먼저 읽었기 때문이다.
html이 완전히 loading되기 전에 js 파일이 실행되어 문제가 발생했다.

해결방법은 두 가지가 있다.
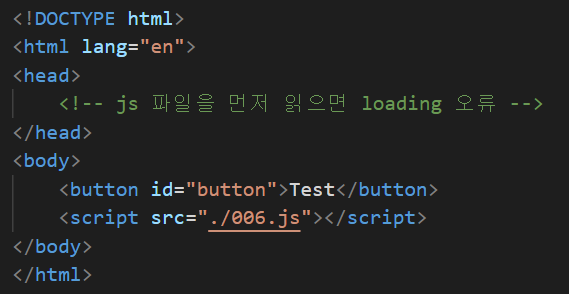
해결방법 1 - html 코드 순서 변경
html 파일만 고치는 방법이다.
html에서 <script src="./006.js"></script> 코드를 제일 밑으로 내린다.

해결방법 2 - js 코드 구조 변경
기존 html 파일을 그대로 둔 상태로 js 파일만 고치는 방법이다.
window.onload = function(){} 안에 문장을 작성하는 것이다.
html 문서 로딩이 끝나고 나면 실행하라는 의미다.

그러면 js 파일이 오류없이 연동되어 element를 잘 인식하고 프린트해준다.

'Code > JavaScript & Node.js' 카테고리의 다른 글
| [React] LifeCycle API (0) | 2020.09.22 |
|---|---|
| [Nodejs] 차근차근 Nodejs - 쿠키(cookie) (0) | 2020.07.21 |
| [프로그래머스] 완주하지 못한 선수 - javascript (0) | 2020.03.06 |
| Javascript의 window.print() 기능 (0) | 2019.10.21 |
| Javascript 날짜 함수 (0) | 2019.10.21 |




댓글